1 准备阶段 1.1 安装hugo 这里为了省去环境路径的配置采用如下的cmd命令方式,也可以选择去github下载相应文件。如文档:Hugo中文文档 (gohugo.org)
1 winget install Hugo.Hugo.Extended
1.2 安装git Git - Downloads (git-scm.com)
选择合适的版本一直下一步即可。
在使用git前需要设置一下用户名和邮箱。
1 git config --global user.name "username"
1 git config --global user.email useremail@qq .com
1.3 创建Github仓库 需要创建两个仓库一个公开仓库名字是username.github.io,名字必须是这个格式。另外创建一个私有仓库,是为了方便管理源代码。
2 创建 site 参考:Quick start | Hugo (gohugo.io)
创建一个site
初始化git仓库
1 2 3 4 5 6 git init git add . git commit -m "first commit" git branch -M main git remote add origin https://github.com/CATSLAB-SDU /WebSite.git git push -u origin main
模板设置,可以更换自己喜欢的模板Complete List | Hugo Themes (gohugo.io)
1 git clone https://github.com/dillonzq/LoveIt.git themes/LoveIt
修改hugo.toml文件,建议使用vscode
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 baseURL = "https://CATSLAB-SDU.github.io/" # 更改使用 Hugo 构建网站时使用的默认主题 theme = "LoveIt" uglyURLs=true # 网站语言, 仅在这里 CN 大写 ["en" , "zh-CN" , "fr" , "pl" , ...] languageCode = "zh-CN" # 语言名称 ["English" , "简体中文" , "Français" , "Polski" , ...] languageName = "简体中文" # 是否包括中日韩文字 hasCJKLanguage = true # 默认每页列表显示的文章数目 paginate = 12 # 谷歌分析代号 [UA-XXXXXXXX-X] # 版权描述,仅仅用于 SEO copyright = "" # 是否使用 robots.txt enableRobotsTXT = true # 是否使用 git 信息 enableGitInfo = true # 是否使用 emoji 代码 enableEmoji = true # 忽略一些构建错误 ignoreErrors = ["error-remote-getjson" , "error-missing-instagram-accesstoken" ] # 作者配置 [author] name = "CATS LAB" email = "" link = "" # 菜单配置 [menu] [[menu.main]] weight = 1 identifier = "笔记" # 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标 pre = "" # 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标 post = "" name = "笔记" url = "/posts/" # 当你将鼠标悬停在此菜单链接上时, 将显示的标题 title = "" [[menu.main]] weight = 2 identifier = "标签" pre = "" post = "" name = "标签" url = "/tags/" title = "" [[menu.main]] weight = 3 identifier = "分类" pre = "" post = "" name = "分类" url = "/categories/" title = "" [params] # 网站默认主题样式 ["auto" , "light" , "dark" ] defaultTheme = "light" # 公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效 gitRepo = "" # 哪种哈希函数用来 SRI, 为空时表示不使用 SRI # ["sha256" , "sha384" , "sha512" , "md5" ] fingerprint = "sha256" # 日期格式 dateFormat = "2006-01-02" # 网站标题, 用于 Open Graph 和 Twitter Cards title = "CATS LAB" # 网站描述, 用于 RSS, SEO, Open Graph 和 Twitter Cards description= "实验室学习资料共享博客" # 网站图片, 用于 Open Graph 和 Twitter Cards images = [] # 页面头部导航栏配置 [params.header] # 桌面端导航栏模式 ["fixed" , "normal" , "auto" ] desktopMode = "fixed" # 移动端导航栏模式 ["fixed" , "normal" , "auto" ] mobileMode = "auto" # 页面头部导航栏标题配置 [params.header.title] # LOGO 的 URL logo = "/favicon.ico" # 标题名称 name = "CATS LAB" # 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标 pre = "" # 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标 post = "" # 是否为标题显示打字机动画 typeit = false # 页面底部信息配置 [params.footer] enable = true # 自定义内容 (支持 HTML 格式) custom = '' # 是否显示 Hugo 和主题信息 hugo = true # 是否显示版权信息 copyright = true # 是否显示作者 author = true # 网站创立年份 since = 2024 # ICP 备案信息,仅在中国使用 (支持 HTML 格式) icp = "" # 许可协议信息 (支持 HTML 格式) license = ' <a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank" >CC BY-NC 4.0 </a>' # Section (所有文章) 页面配置 [params.section] # section 页面每页显示文章数量 paginate = 20 # 日期格式 (月和日) dateFormat = "01-02" # RSS 文章数目 rss = 10 # List (目录或标签) 页面配置 [params.list] # list 页面每页显示文章数量 paginate = 20 # 日期格式 (月和日) dateFormat = "01-02" # RSS 文章数目 rss = 10 # 应用图标配置 [params.app] # 当添加到 iOS 主屏幕或者 Android 启动器时的标题, 覆盖默认标题 title = "CATS LAB" # 是否隐藏网站图标资源链接 noFavicon = true # 更现代的 SVG 网站图标, 可替代旧的 .png 和 .ico 文件 svgFavicon = "favicon-32x32.png" # Android 浏览器主题色 themeColor = "#ffffff" # Safari 图标颜色 iconColor = "#5bbad5" # Windows v8-10 磁贴颜色 tileColor = "#da532c" # 搜索配置 [params.search] enable = true # 搜索引擎的类型 ["lunr" , "algolia" ] type = "algolia" # 文章内容最长索引长度 contentLength = 4000 # 搜索框的占位提示语 placeholder = "" # 最大结果数目 maxResultLength = 10 # 结果内容片段长度 snippetLength = 50 # 搜索结果中高亮部分的 HTML 标签 highlightTag = "em" # 是否在搜索索引中使用基于 baseURL 的绝对路径 absoluteURL = false [params.search.algolia] index = "" appID = "" searchKey = "" # 主页配置 [params.home] # RSS 文章数目 rss = 10 # 主页个人信息 [params.home.profile] enable = true # Gravatar 邮箱,用于优先在主页显示的头像 gravatarEmail = "" # 主页显示头像的 URL avatarURL = "/avatar.png" # 主页显示的网站标题 (支持 HTML 格式) title = "CATS LAB" # 主页显示的网站副标题 (允许 HTML 格式) subtitle = "" # 是否为副标题显示打字机动画 typeit = true # 是否显示社交账号 social = true # 免责声明 (支持 HTML 格式) disclaimer = "内容为体系结构与隐私计算实验室学习资料分享,仅供参考,侵权请联系删除。" # 主页文章列表 [params.home.posts] enable = true # 主页每页显示文章数量 paginate = 6 # 被 params.page 中的 hiddenFromHomePage 替代 # 当你没有在文章前置参数中设置 "hiddenFromHomePage" 时的默认行为 defaultHiddenFromHomePage = false # 作者的社交信息设置 [params.social] GitHub = "CATSLAB-SDU" Linkedin = "" Twitter = "" Instagram = "" Facebook = "" Telegram = "" Medium = "" Gitlab = "" Youtubelegacy = "" Youtubecustom = "" Youtubechannel = "" Tumblr = "" Quora = "" Keybase = "" Pinterest = "" Reddit = "" Codepen = "" FreeCodeCamp = "" Bitbucket = "" Stackoverflow = "" Weibo = "" Odnoklassniki = "" VK = "" Flickr = "" Xing = "" Snapchat = "" Soundcloud = "" Spotify = "" Bandcamp = "" Paypal = "" Fivehundredpx = "" Mix = "" Goodreads = "" Lastfm = "" Foursquare = "" Hackernews = "" Kickstarter = "" Patreon = "" Steam = "" Twitch = "" Strava = "" Skype = "" Whatsapp = "" Zhihu = "" Douban = "" Angellist = "" Slidershare = "" Jsfiddle = "" Deviantart = "" Behance = "" Dribbble = "" Wordpress = "" Vine = "" Googlescholar = "" Researchgate = "" Mastodon = "" Thingiverse = "" Devto = "" Gitea = "" XMPP = "" Matrix = "" Bilibili = "" Discord = "" DiscordInvite = "" Lichess = "" ORCID = "" Pleroma = "" Kaggle = "" MediaWiki= "" Plume = "" HackTheBox = "" RootMe= "" Phone = "" Email = "" RSS = false # # 文章页面全局配置 [params.page] # 是否在主页隐藏一篇文章 hiddenFromHomePage = false # 是否在搜索结果中隐藏一篇文章 hiddenFromSearch = false # 是否使用 twemoji twemoji = false # 是否使用 lightgallery lightgallery = false # 是否使用 ruby 扩展语法 ruby = true # 是否使用 fraction 扩展语法 fraction = true # 是否使用 fontawesome 扩展语法 fontawesome = true # 是否在文章页面显示原始 Markdown 文档链接 linkToMarkdown = true # 是否在 RSS 中显示全文内容 rssFullText = false # 目录配置 [params.page.toc] # 是否使用目录 enable = true # 是否保持使用文章前面的静态目录 keepStatic = false # 是否使侧边目录自动折叠展开 auto = true # 代码配置 [params.page.code] # 是否显示代码块的复制按钮 copy = true # 默认展开显示的代码行数 maxShownLines = 50 # KaTeX 数学公式 [params.page.math] enable = true # 默认行内定界符是 $ ... $ 和 \( ... \) inlineLeftDelimiter = "" inlineRightDelimiter = "" # 默认块定界符是 $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} 和一些其它的函数 blockLeftDelimiter = "" blockRightDelimiter = "" # KaTeX 插件 copy_tex copyTex = true # KaTeX 插件 mhchem mhchem = true # Mapbox GL JS 配置 [params.page.mapbox] # Mapbox GL JS 的 access token accessToken = "" # 浅色主题的地图样式 lightStyle = "mapbox://styles/mapbox/light-v10?optimize=true" # 深色主题的地图样式 darkStyle = "mapbox://styles/mapbox/dark-v10?optimize=true" # 是否添加 NavigationControl navigation = true # 是否添加 GeolocateControl geolocate = true # 是否添加 ScaleControl scale = true # 是否添加 FullscreenControl fullscreen = true # 文章页面的分享信息设置 [params.page.share] enable = true Twitter = true Facebook = true Linkedin = false Whatsapp = false Pinterest = false Tumblr = false HackerNews = true Reddit = false VK = false Buffer = false Xing = false Line = true Instapaper = false Pocket = false Flipboard = false Weibo = true Blogger = false Baidu = false Odnoklassniki = false Evernote = false Skype = false Trello = false Mix = false # 评论系统设置 [params.page.comment] enable = true # Disqus 评论系统设置 [params.page.comment.disqus] # enable = false # Disqus 的 shortname,用来在文章中启用 Disqus 评论系统 shortname = "" # Gitalk 评论系统设置 [params.page.comment.gitalk] # enable = true owner = "" repo = "" clientId = "" clientSecret = "" id= "location.pathname" # 文章页面的链接地址就是ID labels= "gitalk" # Github issue labels. If you used to use Gitment, you can change it perPage= 15 # Pagination size, with maximum 100. pagerDirection= "last" # Comment sorting direction, available values are 'last' and 'first' . createIssueManually= true # 设置为true ,如果是管理员登录,会自动创建issue,如果是false ,需要管理员手动添加第一个评论(issue) distractionFreeMode= false # Enable hot key (cmd|ctrl + enter) submit comment. # Valine 评论系统设置 [params.page.comment.valine] enable = false appId = "" appKey = "" placeholder = "" avatar = "mp" meta= "" pageSize = 10 # 为空时自动适配当前主题 i18n 配置 lang = "" visitor = true recordIP = true highlight = true enableQQ = false serverURLs = "" # emoji 数据文件名称, 默认是 "google.yml" # ["apple.yml" , "google.yml" , "facebook.yml" , "twitter.yml" ] # 位于 "themes/LoveIt/assets/lib/valine/emoji/" 目录 # 可以在你的项目下相同路径存放你自己的数据文件: # "assets/lib/valine/emoji/" emoji = "" # Facebook 评论系统设置 [params.page.comment.facebook] enable = false width = "100%" numPosts = 10 appId = "" # 为空时自动适配当前主题 i18n 配置 languageCode = "zh_CN" # Telegram Comments 评论系统设置 [params.page.comment.telegram] enable = false siteID = "" limit = 5 height = "" color = "" colorful = true dislikes = false outlined = false # Commento 评论系统设置 [params.page.comment.commento] enable = false # utterances 评论系统设置 [params.page.comment.utterances] enable = false # owner/repo repo = "" issueTerm = "pathname" label = "" lightTheme = "github-light" darkTheme = "github-dark" # giscus comment 评论系统设置 (https: [params.page.comment.giscus] # 你可以参考官方文档来使用下列配置 enable = false repo = "" repoId = "" category = "Announcements" categoryId = "" # 为空时自动适配当前主题 i18n 配置 lang = "" mapping = "pathname" reactionsEnabled = "1" emitMetadata = "0" inputPosition = "bottom" lazyLoading = false lightTheme = "light" darkTheme = "dark" # 第三方库配置 [params.page.library] [params.page.library.css] # someCSS = "some.css" # 位于 "assets/" # 或者 # someCSS = "https://cdn.example.com/some.css" [params.page.library.js] # someJavascript = "some.js" # 位于 "assets/" # 或者 # someJavascript = "https://cdn.example.com/some.js" # 页面 SEO 配置 [params.page.seo] # 图片 URL images = [] # 出版者信息 [params.page.seo.publisher] name = "" logoUrl = "" # TypeIt 配置 [params.typeit] # 每一步的打字速度 (单位是毫秒) speed = 100 # 光标的闪烁速度 (单位是毫秒) cursorSpeed = 1000 # 光标的字符 (支持 HTML 格式) cursorChar = "|" # 打字结束之后光标的持续时间 (单位是毫秒, "-1" 代表无限大) duration = -1 # 网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu [params.verification] google = "" bing = "" yandex = "" pinterest = "" baidu = "" # 网站 SEO 配置 [params.seo] # 图片 URL image = "/favicon-32x32.png" # 缩略图 URL thumbnailUrl = "/favicon-32x32.png" # 网站分析配置 [params.analytics] enable = true # Google Analytics [params.analytics.google] id = "" # 是否匿名化用户 IP anonymizeIP = true # Fathom Analytics [params.analytics.fathom] id = "" # 自行托管追踪器时的主机路径 server = "" # Plausible Analytics [params.analytics.plausible] dataDomain = "" # Yandex Metrica [params.analytics.yandexMetrica] id = "" # Cookie 许可配置 [params.cookieconsent] enable = false # 用于 Cookie 许可横幅的文本字符串 [params.cookieconsent.content] message = "" dismiss = "" link = "" # 第三方库文件的 CDN 设置 [params.cdn] # CDN 数据文件名称, 默认不启用 # ["jsdelivr.yml" ] # 位于 "themes/LoveIt/assets/data/cdn/" 目录 # 可以在你的项目下相同路径存放你自己的数据文件: # "assets/data/cdn/" data = "" # 兼容性设置 [params.compatibility] # 是否使用 Polyfill.io 来兼容旧式浏览器 polyfill = false # 是否使用 object-fit-images 来兼容旧式浏览器 objectFit = false # Hugo 解析文档的配置 [markup] # 语法高亮设置 [markup.highlight] codeFences = true guessSyntax = true lineNos = true lineNumbersInTable = true # false 是必要的设置 # (https: noClasses = false # Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库 [markup.goldmark] [markup.goldmark.extensions] definitionList = true footnote = true linkify = true strikethrough = true table = true taskList = true typographer = true [markup.goldmark.renderer] # 是否在文档中直接使用 HTML 标签 unsafe = true # 目录设置 [markup.tableOfContents] startLevel = 2 endLevel = 6 # 网站地图配置 [sitemap] changefreq = "weekly" filename = "sitemap.xml" priority = 0.5 # Permalinks 配置 [Permalinks] # posts = ":year/:month/:filename" posts = ":filename" # 隐私信息配置 [privacy] # Google Analytics 相关隐私 (被 params.analytics.google 替代) [privacy.googleAnalytics] # ... [privacy.twitter] enableDNT = true [privacy.youtube] privacyEnhanced = true # 用于输出 Markdown 格式文档的设置 [mediaTypes] [mediaTypes."text/plain" ] suffixes = ["md" ] # 用于输出 Markdown 格式文档的设置 [outputFormats.MarkDown] mediaType = "text/plain" isPlainText = true isHTML = false # 用于 Hugo 输出文档的设置 [outputs] home = ["HTML" , "RSS" , "JSON" ] page = ["HTML" , "MarkDown" ] section = ["HTML" , "RSS" ] taxonomy = ["HTML" , "RSS" ] taxonomyTerm = ["HTML" ]
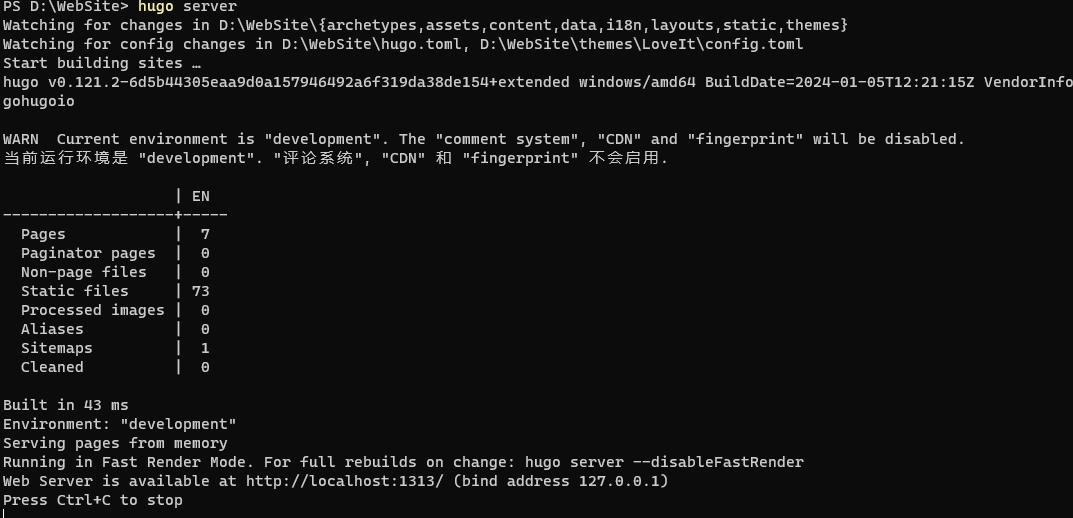
本地启动,http://localhost:1313/ 查看效果
本地启动测试。
3 部署到Github 进入pubilc创建仓库,并推送到公开仓库
1 2 3 4 5 6 7 cd publicgit init git add . git commit -m "first commit" git branch -M main git remote add origin https://github.com/CATSLAB-SDU /CATSLAB-SDU .github.io.git git push -u origin main
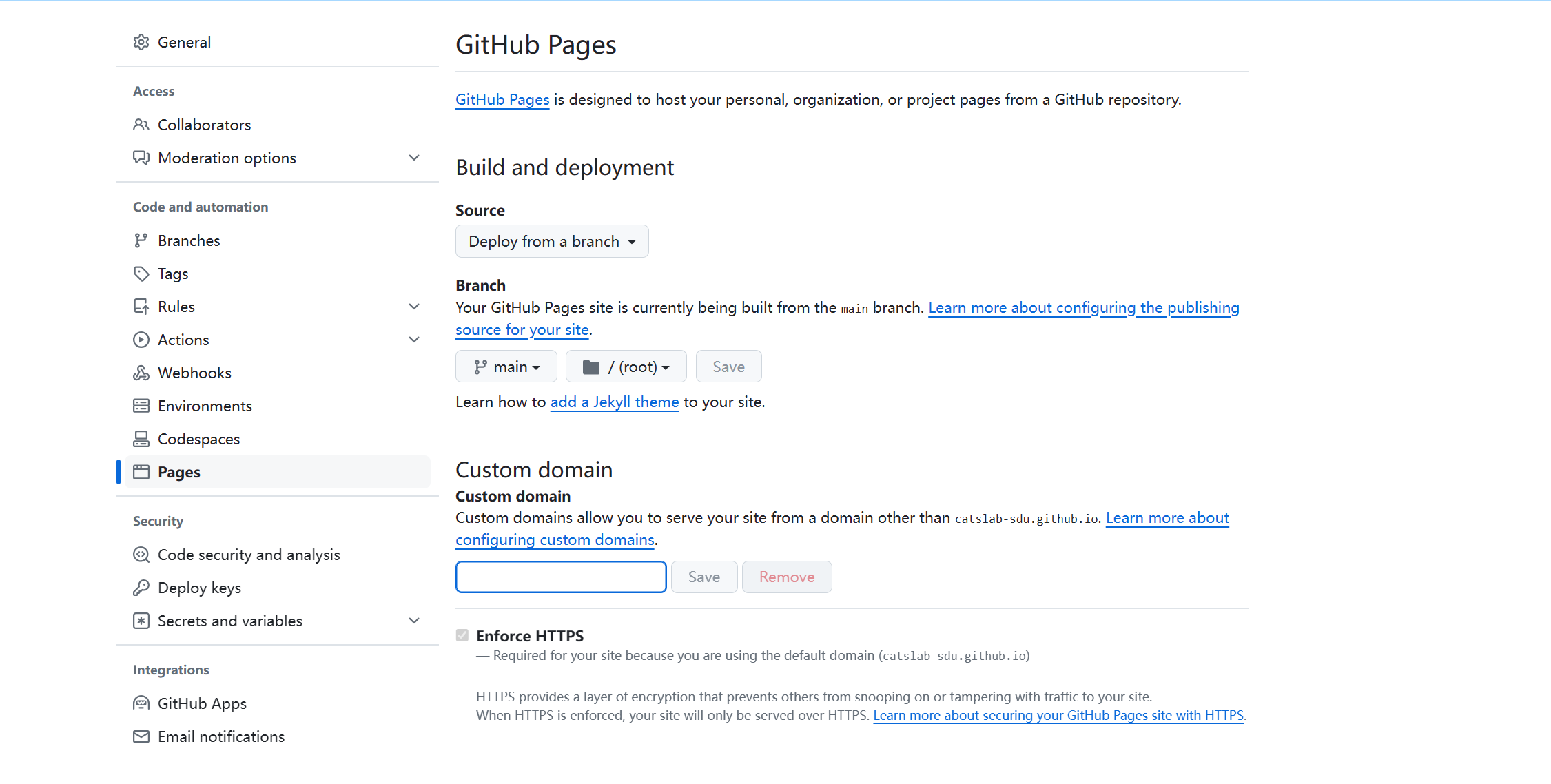
在github中进行配置
4 自动部署 在站点根目录执行 Hugo 命令生成最终页面,注意替换仓库和主题。
1 hugo --theme =LoveIt --baseURL ="https://CATSLAB-SDU.github.io/"
在本地创建文件hugo.yaml
1 mkdir .github/workflows/
1 new-item .github/workflows/main.yaml -type file
把下面内容复制到main.yaml中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 name: CI on: push: branches: [main ] pull_request: branches: [main ] workflow_dispatch: jobs: build: runs-on : ubuntu-latest steps: - uses: actions/checkout@v2 with: submodules: true fetch-depth : 0 - name: Hugo setup uses: peaceiris/actions-hugo @v2.4.13 with: hugo-version : latest extended: true - name: Build run: hugo - name: Pushes to another repository uses: cpina/github-action-push-to-another-repository @main env: API_TOKEN_GITHUB: $ {{ secrets.API_TOKEN_GITHUB }} with: source-directory : "public" destination-github-username : "CATSLAB-SDU" destination-repository-name : "CATSLAB-SDU.github.io" user-email : [email protected]
在github中设置Developer settings/Personal access tokens,新建一个密钥,权限设置把Repo打勾。
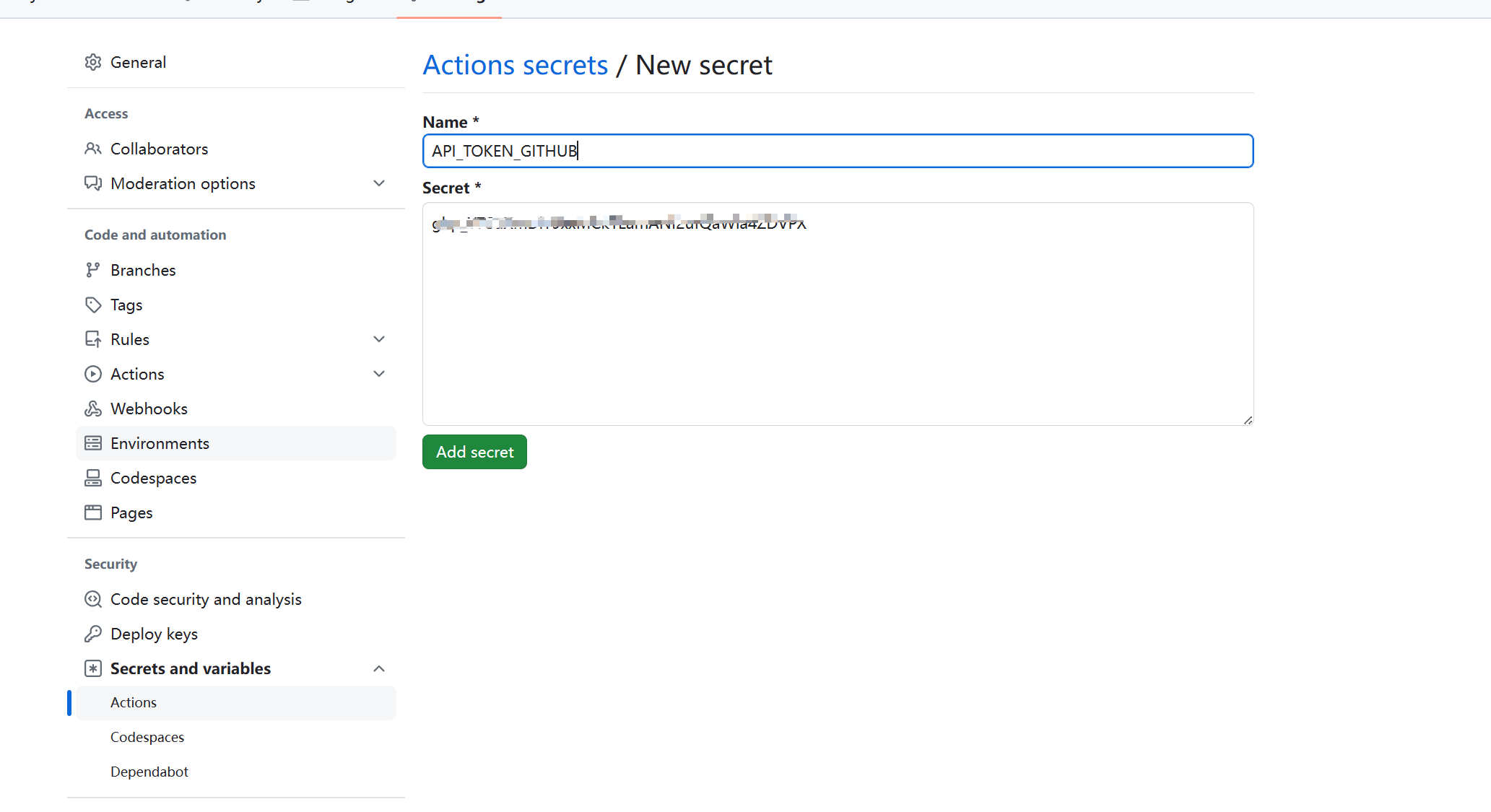
回到私人仓库的设置里,新建密钥,将刚才生成的个人密钥填进去,名字设为API_TOKEN_GITHUB(跟 CI 脚本里的名称对应即可)
完成该设置后更新私有库后公共库会自动更新。
4 细节设置 Favicon Generator for perfect icons on all browsers (realfavicongenerator.net) 利用该网站生成头像等资源发在static目录下面。
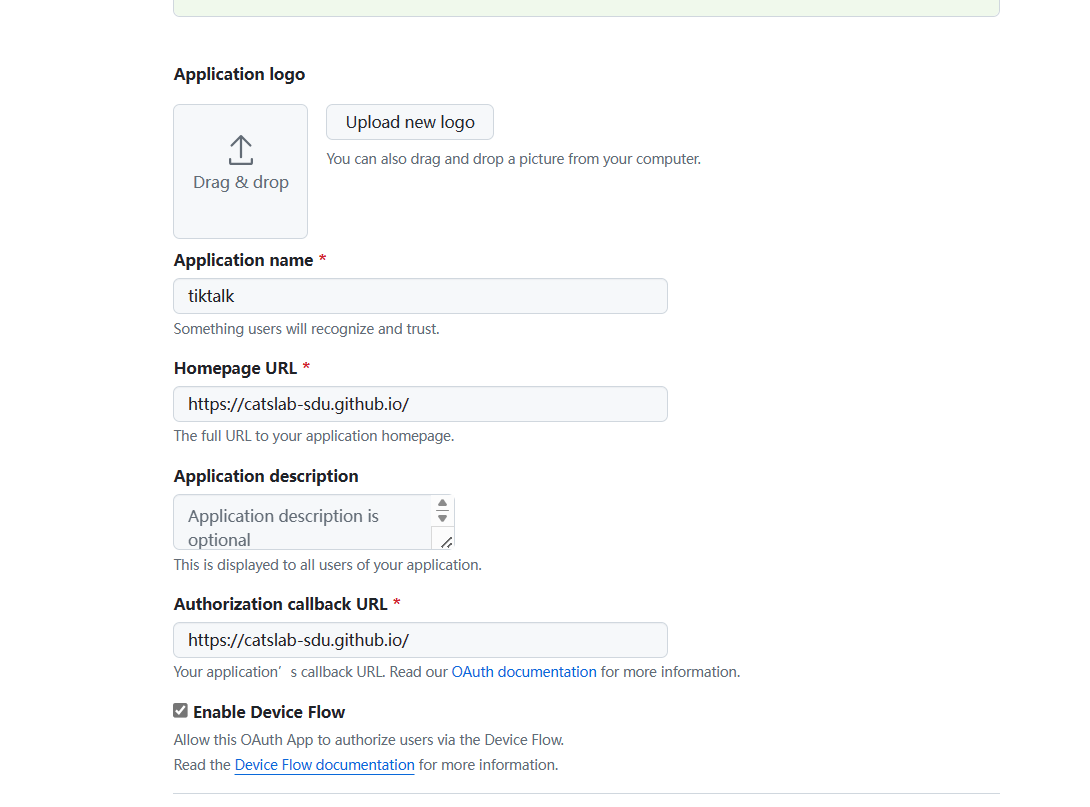
5 评论设置 首先要去Github -> Settings -> Developer Settings -> OAuth App 里注册一个新的 OAuth App 来给 Gitalk 使用。并修改config.toml:
1 2 3 4 5 6 7 8 [params.page.comment ] enable = true <-- 启用评论系统 [params.page.comment.gitalk ] enable = true owner = "JellyZhang" <-- Github用户名 repo = "blog-comment" <-- 用来存放评论的repo名称 clientId = "" <-- 申请好的OAuth的ClientId clientSecret = "" <-- 申请好的OAuth的ClientSecret
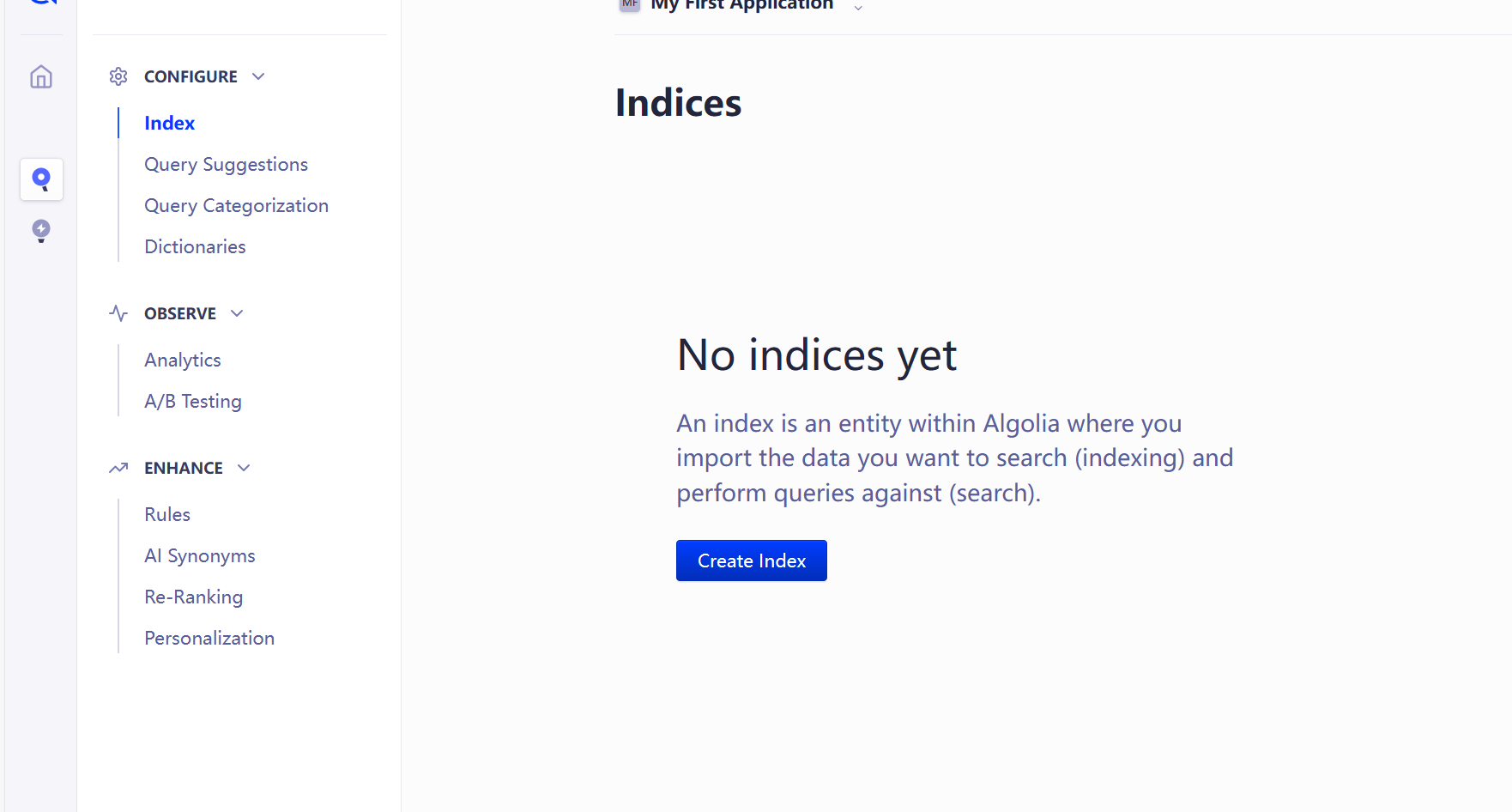
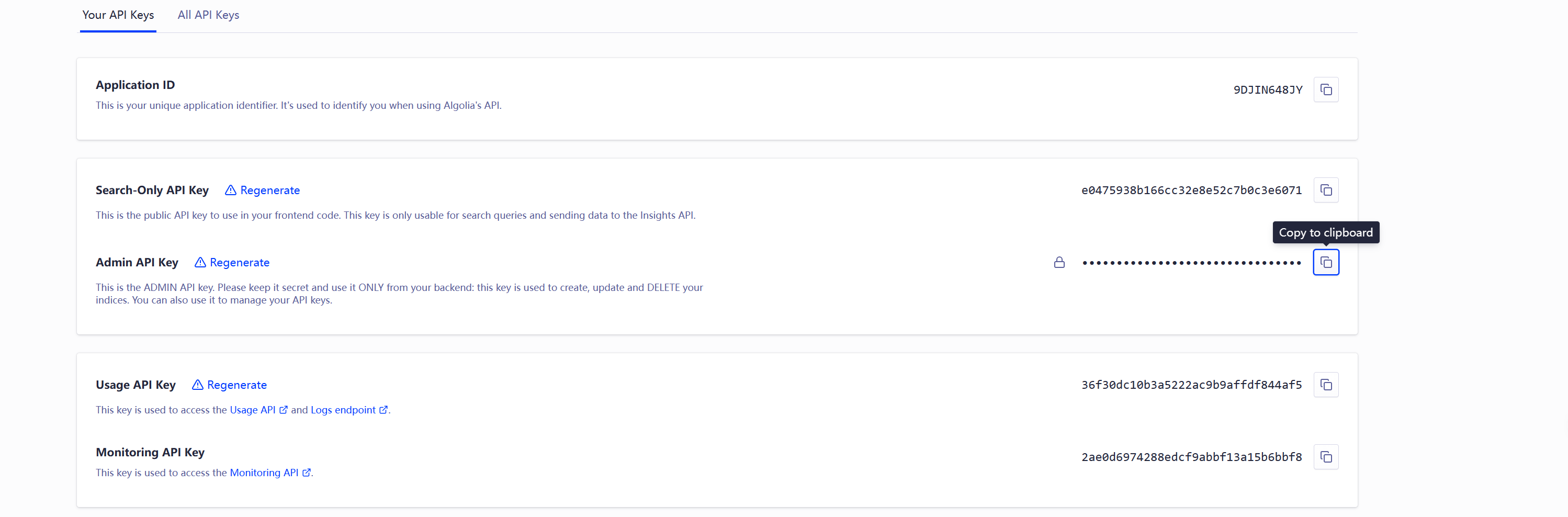
6 搜索设置 在AI search that understands | Algolia 创建账号,创建一个application与index:
然后将下面的内容填写到config.toml中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 [params.search ] enable = true type = "algolia" contentLength = 4000 placeholder = "" maxResultLength = 10 snippetLength = 50 highlightTag = "em" absoluteURL = false [params.search.algolia ] index = "blog" appID = "" searchKey = ""
修改main.yaml,将下面内容加到最后面:
1 2 3 4 5 6 7 8 9 10 11 12 13 - name: Algolia Index Uploader uses: rxrw/algolia-index-uploader @v1 with: index_path: public/index.json algolia_index_id: algolia_index_name: algolia_index_admin_key:
7 日常维护 登录github账号:
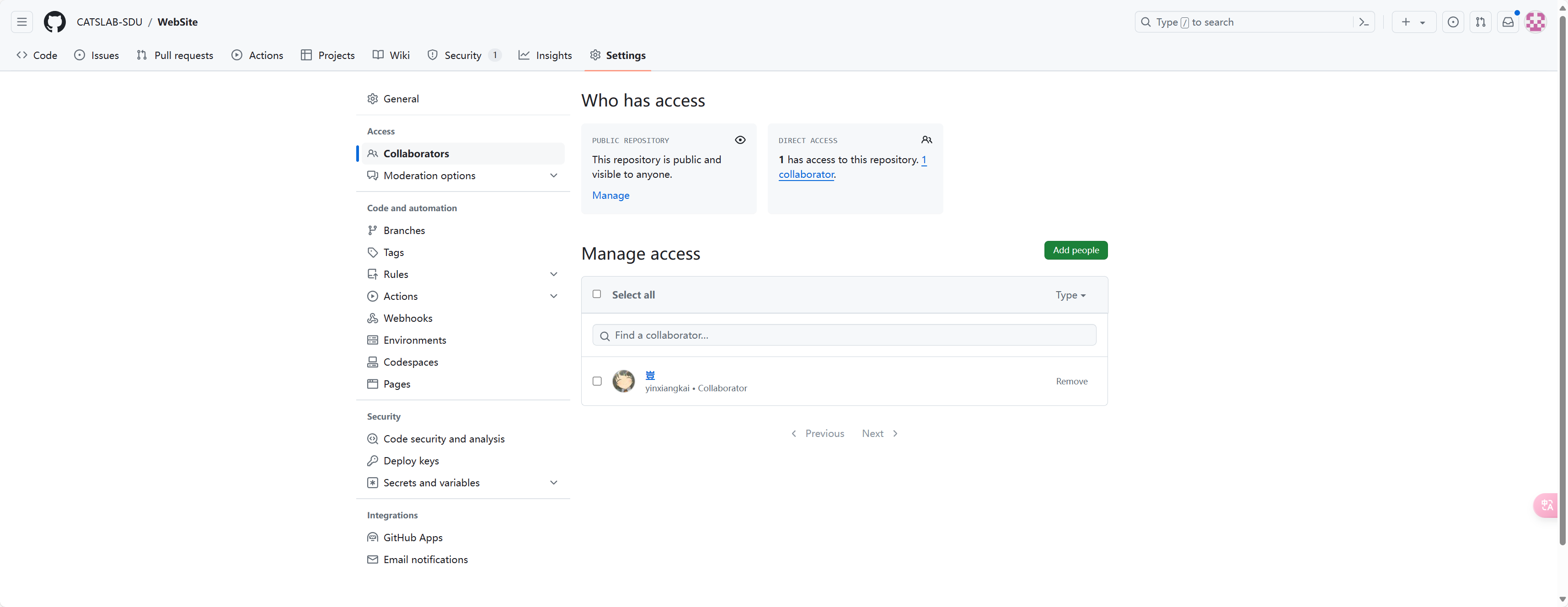
在website仓库加入添加自己的github为协作账号,并在自己github账号绑定的邮件中同意。
clone website仓库,将相应的markdown文件放到content/posts目录下,在文件前面加入,修改markdown.py中的文件名,执行python脚本进行字符转义。
1 2 3 4 5 6 7 8 9 10 +++ title = "title" date = "2024-03-06T16:02:29+08:00" draft = false subtitle = "" tags = ["笔记1" ,"笔记1" ] categories = ["方向" ] license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>' +++
python转义主要是为了兼容数学公式,下面是一个示例$idf*$:
返回website根目录执行:
1 2 3 4 5 hugo git add . git commit -m "添加文件" git push -u origin main
8 图片处理 markdown中的图片需要上传到网络图床。下载PicGo这里推荐山东大学的镜像网站:v2.3.1 (sdu.edu.cn)
进行图床设置:
1 2 3 4 5 6 7 8 9 仓库名: CATSLAB-SDU /ImageBed 分支:main token: 存储路径: 自定义域名: